Примечание: Урок рассчитан на тех, кто уже немного знает Photoshop. Минимальные необходимые знания: как сделать новый слой, как скопировать слой, как залить слой градиентом, где находятся фильтры, что делают команды Image/Adjustments/Levels и Image/Adjustments/Hue/Saturation, что такое цвет RGB.
Примечание 2. Название заметки "несколько слов..." - это не показатель размера, а "наследие" моей заметки "Несколько слов о настройках VRay". Стиль надо поддерживать.
Примечание 3. Я специально не стал разделять эту заметку на несколько уроков типа "Как добавить загар" или "Как сделать свечение". Основная задача здесь - это не сделать свечение, а в первом приближении понять что такое режимы наложения слоёв в Photoshop и зачем они могут пригодиться.
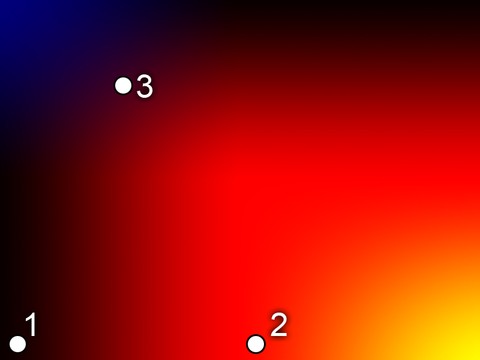
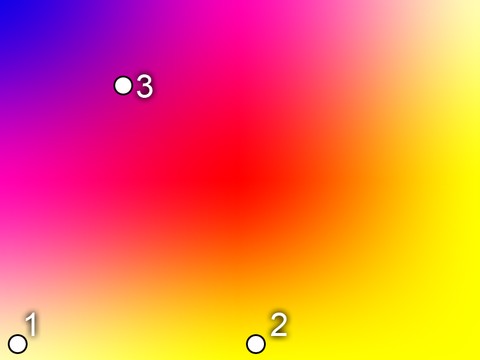
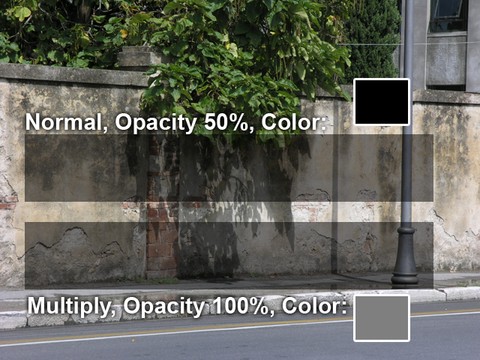
Сначала небольшое отвлечение на теорию, потом практические примеры. У нас есть два слоя, залитых цветным градиентом: нижний слой залит вертикальным, верхний слой горизонтальным. Градиент выбран из стандартных.


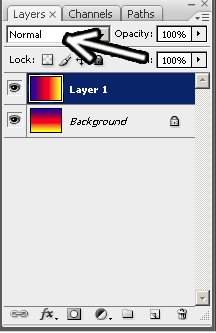
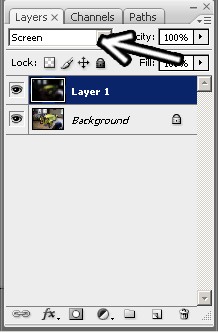
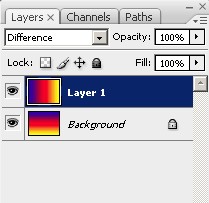
Смотрим в палитру слоёв и видим там выпадающее меню с надписью Normal (нормальный режим наложения).

Если открыть список, то мы увидим и другие возможные варианты.

Выберем там режим Multiply. Картинка поменялась.

А теперь придётся выслушать немного теории. Это может быть скучно и неинтересно, но нужно для общего понимания.
У нас есть нижний слой и верхний. Когда мы меняем режим наложения верхнего слоя, то итоговый цвет вычисляется из верхнего и нижнего по определённой формуле, разной для разных режимов.
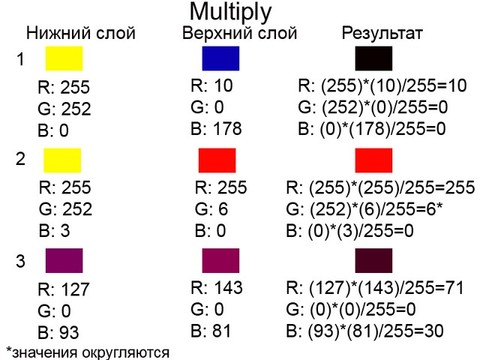
Посмотрим на примере Multiply. У нас есть 3 канала цвета RGB (красный, зелёный и синий). Photoshop берёт значение красного цвета R из нижнего слоя, значение красного цвета R из верхнего слоя, а потом применяет формулу: итоговое значение красного цвета=(нижний слой)*(верхний слой)/255.
По этой же формуле считаются зелёный и синий цвета.


В точке 1 на нижнем слое значение красного цвета 255, на верхнем 10, итог 255*10/255=10. Значение зелёного цвета G на нижнем слое 252, на верхнем 0. При такой формуле при нулевом значении цвета одного из слоёв результат будет нулевым независимо от яркости другого слоя. Поэтому и синий цвет B также превращается в ноль. В итоге синий цвет ноль, зелёный цвет ноль.
В точке 2 значения красного цвета максимальны для обоих слоёв и результат не меняется. В значениях зелёного цвета одно из значений небольшое, соответственно, итоговый цвет тоже тёмный. В синем одно из значений равно нулю, как мы знаем, в таком случае результат будет нулевым.
В точке 3 значения почти одинаковые поэтому результат просто затемняется.
Из этой формулы следует также важный вывод, который мы позже применим на практике: в режиме Multiply "вырезается" весь белый цвет. То есть если мы поставим на верхний слой белую картинку с тёмными контурами, то при режиме Multiply останутся только контуры.
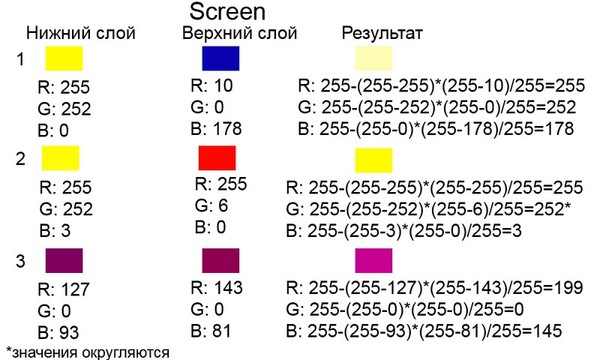
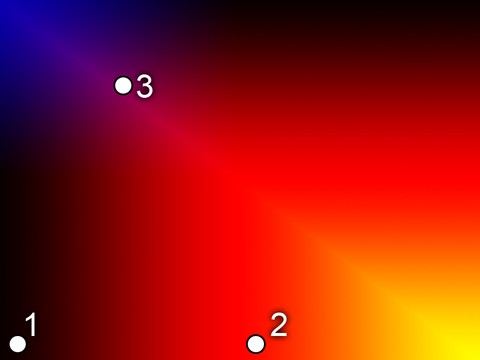
В общем-то, формулы знать совсем необязателно, главное - представлять, что делают режимы. Но для небольшой теоретической практики разбёрём ещё несколько режимов. Начнём с режима Screen. Два слоя, те же самые градиенты, только у верхнего слоя вместо Multiply выбран режим Screen. Можно сказать, что он обратный к режиму Multiply. Формула выглядит страшнее: итоговый цвет=255-(255-нижний слой)*(255-верхний слой)/255
(Вот поэтому я и говорю, что формулы запоминать бессмысленно, надо просто представлять что делают режимы)


Отсюда же вывод: если поставить верхнему слою режим Screen, то при наличии на слое совсем чёрного цвета, чёрный цвет "вырезается".
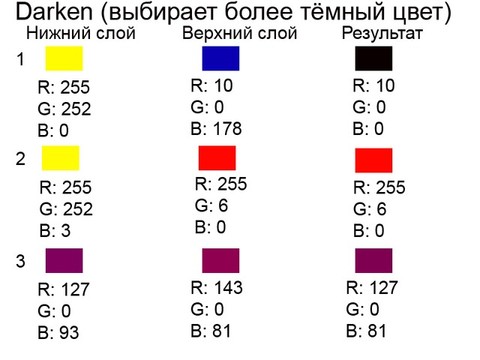
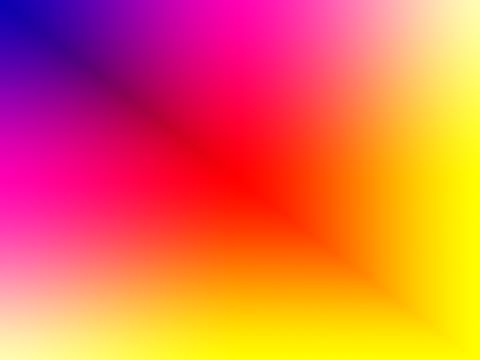
Режим Darken сравнивает значения цветов в RGB и выбирает тот, который темнее.


Режим Lighten проводит обратную операцию: сравнивает значения цветов RGB и оставляет тот, который светлее.

Если посмотреть на список режимов, то вы увидите, что режимы разделены горизонтальными линиями на группы. Из этих групп две состоят как раз из таких "парных" режимов: Darken/Lighten, Multiply/Screen, Darker Color/Lighter Color. Надо знать что режимы первой группы делают картинку темнее, второй группы светлее.
Например, режим Darker Color сравнивает два цвета и оставляет тот, который темнее. Но не отдельные значения цветов RGB (как в Darken), а весь цвет. Итак, режим Darker Color:

Как видим, он просто сравнил цвета верхнего и нижнего слоя и выбрал тот, который темнее. Его "парный" режим Lighter Color поступает наоборот и оставляет тот цвет, который светлее:

Теперь пора посмотреть несколько практических примеров.
Свечение вокруг ярких частей объекта.
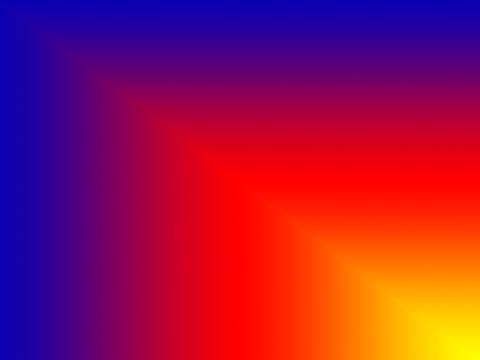
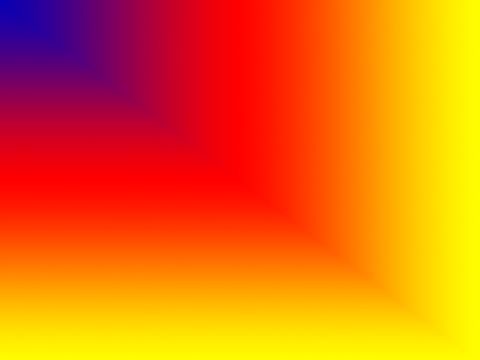
Возьмём какую-нибудь фотографию и сделаем ей свечение вокруг бликов.

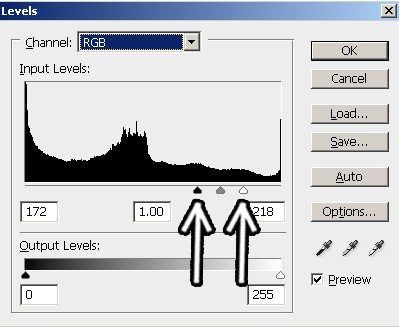
Дублируем слой. На этом дубликате нам надо оставить только самый яркие части, поэтому из верхнего меню выбираем Image/Adjustments/Levels и сдвигаем левый ползунок к правому краю (можно и правый сдвинуть немного левее)


Значения выбираем "на глаз". Главное, чтобы на картинке осталось много чёрного цвета и самые яркие части.
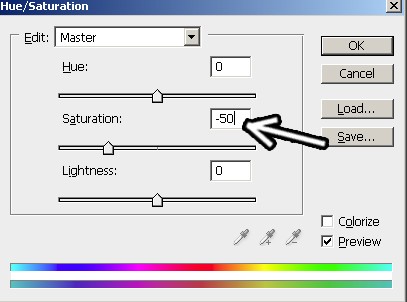
После применения Levels обычно увеличивается насыщенность цвета (оттенки становятся "кислотными"), поэтому выбираем из верхнего меню Image/Adjustments/Hue/Saturation и уменьшаем параметр насыщенности цвета Saturation (хотя можно и пропустить этот пункт).


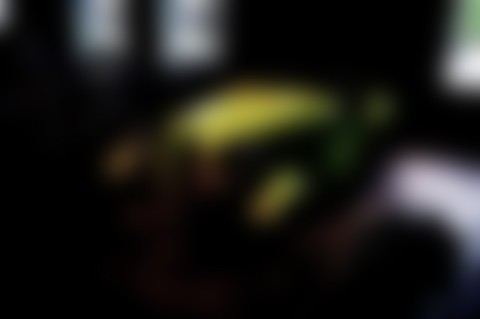
Теперь размываем результат: верхнее меню Filter/Blur/Gaussian Blur. Параметры фильтра зависят от размера картинки, но даже для маленьких картинок значение радиуса должно быть как минимум 10-20 пикселов. Изображение должно быть размыто достаточно сильно.

А теперь в палитре слоёв меняем режим наложения верхнего слоя с Normal на Screen.

При режиме Screen весь чёрный цвет со слоя "вырежется", а другие цвета будут участвовать в осветлении. Две картинки: начальная и с размытым слоем в режиме Screen:


Если свечение недостаточно хорошо видно, то можно скопировать верхний слой несколько раз (или, если кому-то удобнее, сделать слой светлее с помощью Levels или Curves):

Хотя несколько слоёв - это для создания сильного свечения, а вот слабое еле заметное свечение можно добавлять даже на портреты. Главное в таких случаях - не перестараться. Если вам кажется, что эффекта нет, то в палитре слоёв попробуйте включать/выключать видимость слоя (иконка с глазом рядом со слоем), чтобы сравнить картинку до и после эффекта.
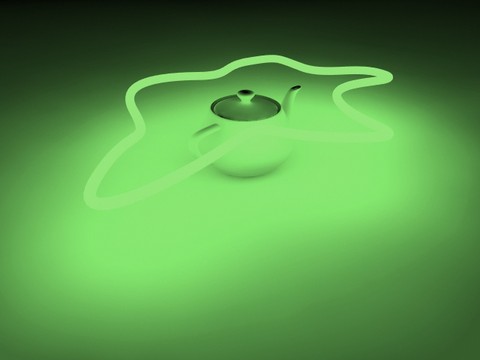
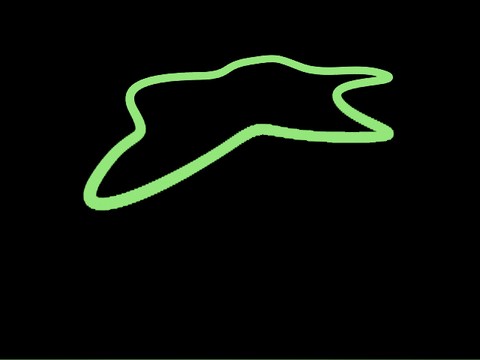
Следующий пример из 3D, хотя работать будет везде. Свечение вокруг лампочек и неоновых трубок. Два слоя: картинка в нижнем слое и слой с одной неоновой трубкой сверху:


Верхний слой размываем по Гауссу (Filter/Blur/Gaussian Blur):

Меняем режим наложения с Normal на Screen. Дублируем слой несколько раз чтобы свечение было поярче.

Не обязательно использовать именно размытие по Гауссу. Возьмём картинку:

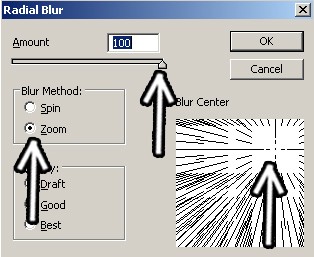
Дублируем слой. К дубликату применяем фильтр Filter/Blur/Radial Blur. Amount (количество) побольше, тип размытия Blur Method:Zoom. На схеме Zoom Center (центр увеличения) тыкаем в то место, откуда на картинке пойдёт свет (в данном случае от неба)


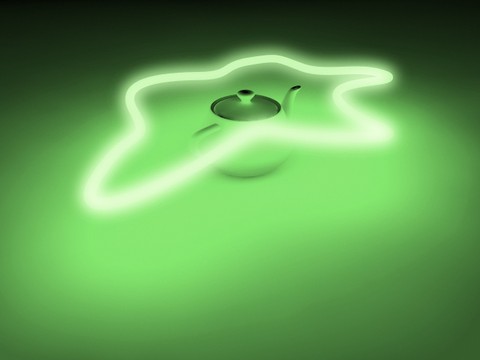
А теперь опять ставим верхнему слою режим Screen.

Для реалистичности восприятия вокруг любых светящихся объектов надо добавлять свечение.
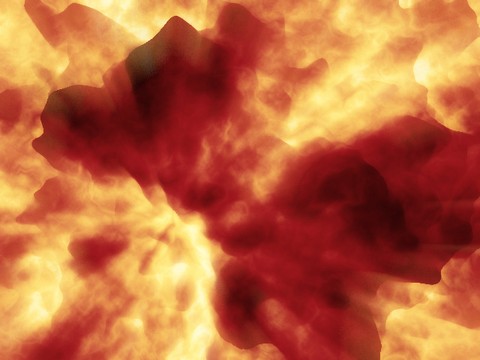
Возьмём урок по созданию огня (это урок по режимам наложения, поэтому огонь здесь делать не будем). После всех манипуляций остаётся горящий текст:

Дублируем итоговый слой, делаем размытие Gaussian Blur и меняем режим наложения на Screen:


Что выглядит реалистичнее?


Эффекты "взрывов" можно делать по тому же методу. Два слоя: начальный и дубликат, к которому применён фильтр Filter/Blur/Radial Blur.


Меняем режим наложения верхнего слоя на Screen:

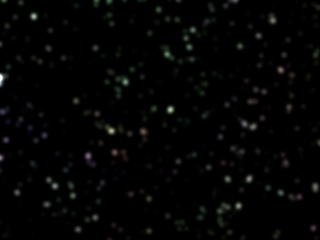
Подобных вариантов применения режима Screen очень много. Посмотрим на ещё один пример под кодовым названием "звёздное небо" (опять же пример на режимы наложения, создание "звёзд" пропускаю).

Из этих точечных звёзд мы хотим сделать "гламурные": с маленькими лучами и свечением.
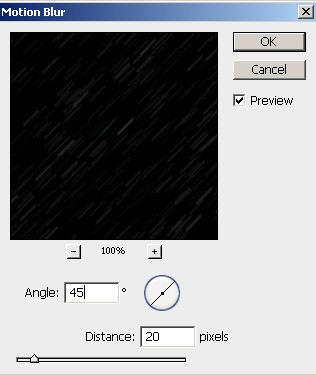
Дублируем слой и применяем к нему фильтр Filter/Blur/Motion Blur (размытие в движении). Angle (угол) ставим 45 градусов. Distance (расстояние) смотрим "на глаз". Звёзды не должны исчезнуть совсем, а превратиться в короткие линии.

Чтобы результат стал поярче, применяем Image/Adjustments/Levels (но очень яркими делать не надо, просто посветлее).

Теперь для удобства можно отключить видимость этого слоя (иконка с глазом в палитре слоёв) и повторить действия: дублируем нижний слой, фильтр Motion Blur, только ставим угол не 45 градусов, а -45. Потом Levels:

Добавим ещё свечения. Опять для удобства скрываем верхний слой. Копируем нижний слой, применяем размытие по Гауссу (Gaussian Blur). Результат можно сделать посветлее с помощью Levels (но осветлять не до белого цвета).

У нас должно получиться 4 слоя: первоначальные звёзды в самом низу, слой размытый по Гауссу и два слоя, размытые с Motion Blur:




А теперь трём верхним слоям ставим режим Screen. Как мы знаем, режим Screen "вырезает" весь чёрный цвет, поэтому размытые с Motion Blur отрезки превратились в "лучи", а просто размытый слой добавил свечение.

Режим Multiply.
Режим Multiply часто используют для рисования теней, но тут есть нюансы. Если мы берём полностью чёрный цвет и меняем режим на Multiply, то результат всегда будет чёрным. Это следует из формулы Multiply, которую мы не зря смотрели в самом начале. Умножение на ноль всегда даст ноль. Можно взять серый цвет, тогда результат Multiply затемнит всё не до конца, но, по сути, он всё равно просто равномерно затемнит. С таким же успехом можно применить обычный слой чёрного цвета, у которого в палитре слоёв параметр прозрачности Opacity уменьшен.


Но, если мы используем не просто чёрный цвет, а цвет с оттенком, то всё меняется радикально. Мы можем получить очень насыщенный цвет тени, при этом там, где на нижнем слое была тень, она и останется. А если мы просто понижаем прозрачность слоя, то там, где на нижнем слое был чёрный цвет, мы получим цвет верхнего слоя.


Проще говоря, Multiply всегда всё затемняет, он физически не может сделать цвет светлее, чем он был. Если на нижнем слое уже была тёмная область, то она тёмной и останется, Multiply может только сделать её ещё темнее.
А если у нас полупрозрачный слой в режиме Normal, то при чёрном цвете он также делает всё темнее, но вот при других цветах возможны варианты, может и светлее сделать.
Пример "Загар".
Сделаем человеку загар на фотографии. Возьмём портрет.

Создадим новый пустой слой. После чего на этом новом слое телесным цветом закрасим лицо и руки. Я не особо старался на этой маленькой картинке, но естественно, глаза или зубы не стоит красить. Хотя потом можно стереть ластиком.

Поменяем режим наложения слоя на Multiply (вероятно, придётся понизить прозрачность слоя Opacity, потому что результат может оказаться слишком "африканским"). Итак, что было и что стало:


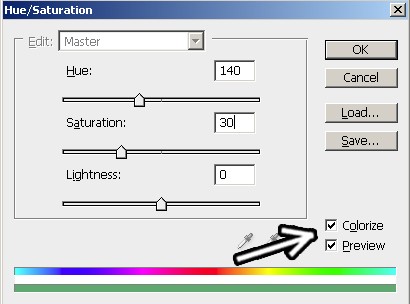
При этом оттенок загара можно легко менять, применив к верхнему слою команду Image/Adjustment/Hue/Saturation. Меняя Hue мы меняем оттенок цвета, Saturation - насыщенность, а Lightness - яркость. То есть если вы хотите сделать из кого-то зелёного Шрека или зомби, достаточно поменять оттенок Hue. А если синего "аватара", то, вероятно, потребуется ещё понизить яркость Lightness (и поставить слою прозрачность Opacity 100%).
Пример "Тёмные контуры вокруг объектов".
Пример на известный нам в теории эффект "вырезания" белого цвета в режиме Multiply. Допустим, у нас есть картинка, которую мы хотим немного "стилизовать": добавить контурную обводку.

Если мы хотим больше стилизовать фотографию под рисунок, то фотографию можно дополнительно сгладить, например, фильтром Filter/Blur/Surface Blur, чтобы убрать самые мелкие детали. Хотя можно попробовать и другие фильтры, например, Filter/Blur/Smart Blur.

Копируем сглаженный слой. Теперь нам нужен фильтр, который оставит контуры. Тут опять же однозначного решения нет. Я применил Filter/Sketch/Photocopy (предварительно надо обязательно проверить, что выбраны чёрный и белый цвета). Можно применить Filter/Stylize/Find Edges (хотя при этом остаётся цвет и надо будет применить Image/Adjustments/Hue/Saturation и убрать всю насыщенность Saturation).
Что удобно в нашем случае - если у нас "проявились" лишние контуры, например, на лице или на руках, которые нам не нравятся, то достаточно закрасить их белым цветом (или просто стереть ластиком).

Меняем режим наложения с Normal на Multiply (весь белый цвет "вырежется" и останутся только контуры).


Ещё один пример одновременно на Screen и Multiply.
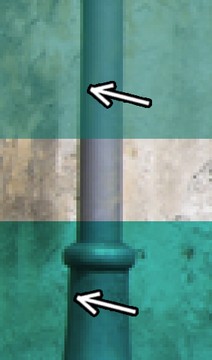
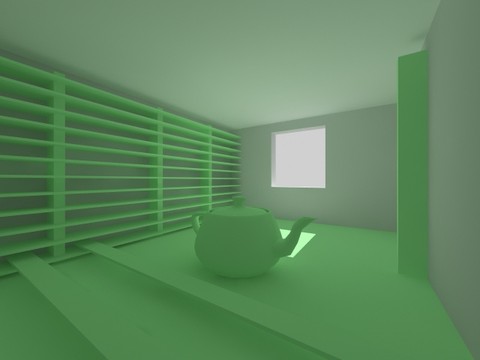
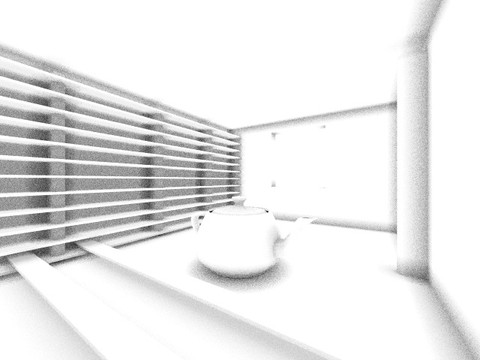
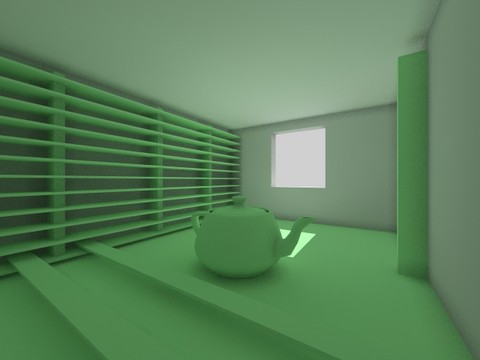
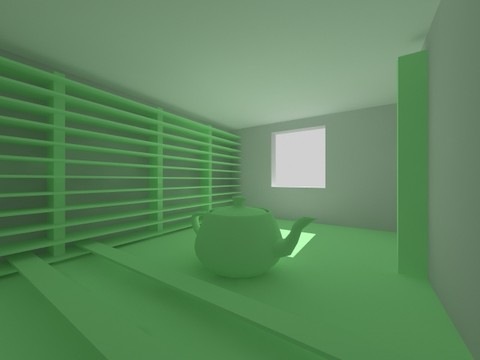
Пример из 3D. Есть картинка, которую надо сделать контрастнее. В наличии сама картинка и картинка, на которой видны углы трёхмерных объектов.


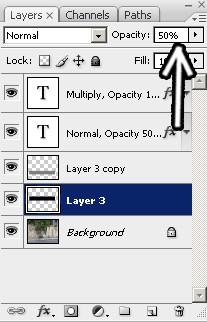
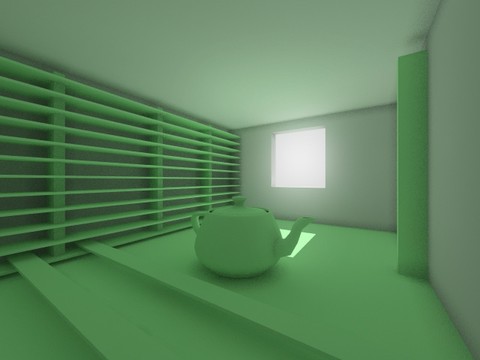
Накладываем поверх картинки белый слой с тёмными углами, ставим ему режим Multiply. Как мы знаем, он "вырезает" с картинки весь белый цвет. Прозрачность слоя Opacity уменьшаем процентов до 60, чтобы углы не были слишком чёрными.

Теперь добавим свечение. Дублируем слой с картинкой, применяем команду Image/Adjustments/Levels и оставляем только самые яркие части. После чего размываем по Гауссу (Gaussian Blur) и ставим режим Screen. На этом подробно не останавливаюсь, потому что именно так мы уже делали раньше в примере о свечении вокруг ярких объектов.


Было и стало:


Здесь ещё можно было бы использовать режим Soft Light для повышения контраста, но он разбирается ниже, поэтому оставим так.
Режим Difference.
Режим Difference (разница) довольно интересный. Из цвета верхнего слоя вычитается цвет нижнего, если значение получилось меньше нуля, то оно меняется на положительное.
На практике это означает, что при белом цвете верхнего слоя мы получаем инвертированное изображение, а при одинаковых цветах верхнего и нижнего слоя результирующий цвет чёрный.


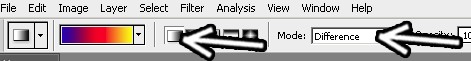
Проще говоря, при одинаковых цветах верхнего и нижнего слоя результат чёрный, при разных - результат "глючный". Этот эффект как раз можно применять для создания всяких "глючных" эффектов. Посмотрим на практике. Сделаем новый файл, зальём слой вертикальным цветным градиентом. А теперь в верхней панели выберем тип заливки Difference. Также в верхней панели есть кнопки, меняющие тип градиента, но пока что оставим нажатой кнопку Linear Gradient - линейный градиент.

Обращаю внимание - мы не делаем новый слой, мы работаем в одном. Заливаем слой горизонтальным градиентом. Результат такой же, как и при двух слоях, но разница в том, что сейчас мы работаем в одном слое. Продолжаем заливать градиенты в разных направлениях. Можно заливать совсем короткими градиентами. После десятка заливок получаем нечто вроде:

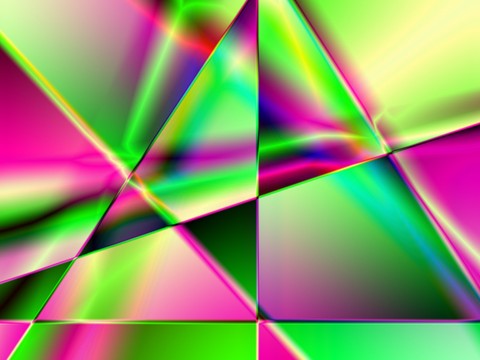
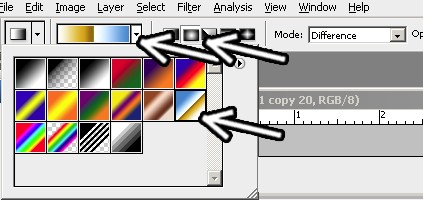
Если у нас короткий градиент или резкая разница цвета в градиенте, то мы получаем резкую границу в итоговом цвете. В стандартных градиентах есть хороший градиент с чёткой границей под названием Chrome (хром). Заодно в верхней панели меняем тип градиента на радиальный (Radial Gradient). Продолжаем заливать.


И в конце чтобы цвета были менее "глючными", применяем Image/Adjustments/Hue/Saturation. Можно либо понизить насыщенность цвета Saturation, либо поставить галочку Colorize и выбрать оттенок всей картинки.


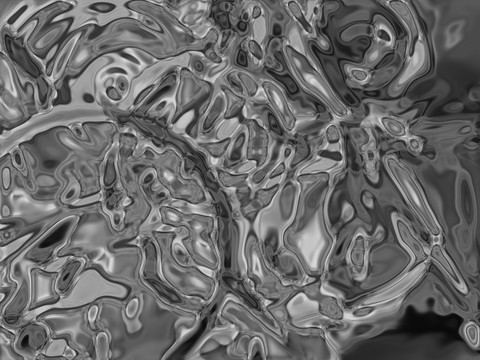
И чтобы результат выглядел ещё абстрактнее, копируем слой, применяем к нему какой-нибудь фильтр (я взял Filter/Sketch/Chrome) и меняем режим наложения слоя. Я попробовал все режимы по очереди: сначала выбрал один режим (любой, но не просто открыл список режимов, а открыл и щёлкнул мышью по пункту из списка, чтобы список закрылся), потом крутил колёсико на мыши, чтобы режимы менялись. Color Dodge (осветление цветом) мне показался неплохим. Фильтр Chrome и результат его наложения в режиме Color Dodge:


Режим Soft Light.
Это очень полезный режим. В зависимости от цвета верхнего слоя этот режим либо затемняет либо осветляет нижний слой. Его формула настолько страшного вида, что мы даже смотреть её не будем, а сразу перейдём к смыслу, который на удивление прост и интуитивно понятен.
Если на слое с режимом Soft Light цвет темнее серого (имеется в виду серый 50%), то он затемняет нижний слой, а если светлее, то осветляет (а если на слое 50% серый цвет, то он "вырезается" и его просто не видно).
Режим Soft Light прекрасно подходит для повышения контраста. Возьмём картинку, скопируем слой и поставим ему режим Soft Light.


Как видим, тени стали чуть темнее, а блики чуть светлее. Soft Light хорош тем, что эффект легко регулировать. Для усиления эффекта можно сделать ещё одну копию, а для ослабления уменьшить прозрачность слоя (параметр Opacity в палитре слоёв). А можно сделать две копии (или ещё больше) и менять прозрачность у верхнего слоя. В общем, эффект можно менять от очень слабого до очень сильного.


Но и это ещё не всё. Мы знаем как можно сделать свечение вокруг ярких частей объекта с помощью режима Screen. Но ведь и Soft Light может осветлять нижний слой, так что с ним вполне можно получить похожий эффект. Если скопировать слой, размыть его по Гауссу и поставить режим Soft Light, то вокруг бликов появится очень слабое "свечение". Разница только в том, что вокруг тёмных участков тоже появится слабое "тёмное свечение" (не знаю, как это по-другому назвать). Но это как раз и хорошо - мы получаем "мягкий свет". Копия слоя, Gaussian Blur, режим Soft Light, если эффект слабый, то ещё одну копию слоя.


Режим Soft Light замечательно подходит и для портретов. Метод такой же: копия слоя, размытие Gaussian Blur, режим Soft Light (при необходимости уменьшить прозрачноcть Opacity).



Режим Overlay.
Режим Overlay похож на Soft Light, только эффект применения гораздо заметнее. При цвете верхнего слоя ярче 50% пикселы накладываются в режиме Screen, при яркости меньше 50% в Multiply. В общем, его можно даже применять так же как и Soft Light (копия, размытие, поменять режим), только при этом обычно приходится понижать параметр прозрачности Opacity, потому что Overlay даёт гораздо более сильный эффект.
А теперь посмотрим, где ещё в Photoshop используются режимы наложения и как можно сделать какой-нибудь нетипичный эффект.
Пример "Белый текст на белом фоне с размытой тёмной границей".
Для этого примера неплохо бы знать что такое стили слоёв, потому что это всё-таки заметка о режимах, а не "основы Photoshop" и некоторые вещи приходится пропускать. Если что-то будет непонятно, примеры про стили слоёв можно пропустить.
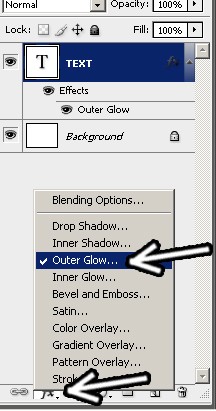
Пишем на белом фоне белый текст, заходим в стиль слоя: в палитре слоёв нажимаем иконку Add Layer Style, выбираем там Outer Glow (внешнее свечение).

Или можно два раза щёлкнуть на пустое место справа от названия слоя и после появления таблички Layer Style щёлкнуть по названию Outer Glow (не по галочке рядом, а по названию).
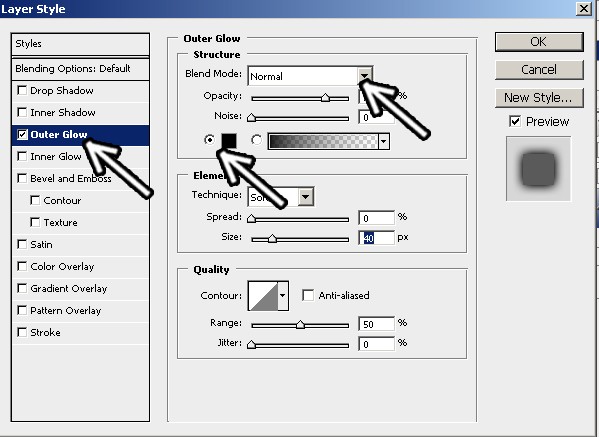
Некоторые думают, что эффект свечения не видно на белом фоне. На самом деле это зависит от выбранного режима наложения. Да-да, в стилях слоёв те же самые режимы наложения. Для свечения по умолчанию выбран режим Screen, который вырезает весь чёрный цвет. Меняем режим Screen на Normal и выбираем чёрный цвет.


Опять вопрос - а зачем нам это нужно? Например, мы хотим написать "титры" поперёк картинки где есть и тёмные и светлые цвета. Если просто писать тёмным или светлым цветом, то в каких-то местах буквы будут плохо читаться (там где светлый цвет пойдёт поперёк светлого или тёмный поперёк тёмного). А вот если писать тёмным цветом с белой обводкой или светлым с чёрной обводкой, то буквы будут хорошо читаться везде.

И если свечение вокруг тёмного сделать можно и с параметрами по умолчанию, то "тёмное свечение" требует изменение режима наложения.
Вообще если посмотрите в стили слоя, то увидите, что для свечения везде используется Screen, а для теней Multiply.
Режим Color (цвет).
Режим Color часто используют для раскрашивания чёрно-белых фотографий. Возьмём чёрно-белую фотографию, которую хотим раскрасить.

Создадим новый пустой слой и закрасим лицо примерно телесным цветом. Я не зря говорю "примерно", цвет потом можно будет поменять. Поставим режим наложения Color. Для настройки цвета можно выбрать Image/Adjustments/Hue/Saturation и немного поменять оттенок Hue. То, что лицо получилось жёлтым не страшно, мы ещё будем с ним работать.


Лицо у нас явно не должно быть равномерно жёлтым. Выбираем цвет ближе к красному (например, в RGB:210,130,100, хотя однозначно правильного значения нет). Прозрачность кисти ставим процентов 5-10 (параметр Opacity в верхней панели). Я в таких случаях добавляю ещё один слой и меняю режим на Color, чтобы в случае чего слой можно было удалить или стирать с него ластиком, но, в общем, рисовать можно и в одном слое. Рисуем там, где должно быть больше красного цвета: нос, уши, щёки, руки.
Если у нас суровое небритое лицо (в смысле на обрабатываемой фотографии), то берём тёмно-зеленоватый или тёмно-синеватый цвет и кистью с маленькой прозрачностью подрисовываем щетину на суровом подбородке.


Интереса ради можно поменять режим наложения слоя Color на Normal и посмотреть, что он из себя теперь представляет.

Также режим Color можно использовать если мы хотим поменять кому-то цвет глаз или одежды. Сделать новый пустой слой поверх фотографии, покрасить его каким-нибудь "радикально-кислотным" цветом (чтобы было виднее), поменять режим на Color, а потом поменять цвет, применив Hue/Saturation. Или уменьшить прозрачность слоя Opacity, тогда первоначальный цвет не уберётся польностью, а в него добавится оттенок.
Ну а если вы хотите для суровости имиджа добавить татуировку или синяк под глазом, то наш выбор - режим Multiply. Рисуем синим цветом, ставим режим Multiply, потом через Hue/Saturation "подгоняем" цвет под нужный нам (если результат слишком тёмный, увеличивайте яркость Lightness).

А теперь попробуем применить то что мы знаем для обработки портрета в стиле "побольше гламура".

Копия слоя, Gaussian Blur, режим Soft Light (увеличили контрастность в целом).
Для теней на веках делаем новый слой, ставим режим Multiply, берём кисточку нужного оттенка (я взял пурпурный), ставим прозрачность кисти процентов 10-20, рисуем тени на веках. Меняем цвет на чёрный, подрисовываем ресницы.
Для изменения цвета волос делаем новый слой, выбираем режим Color. Сначала закрашиваем волосы любым цветом, потом применяем Image/Adjustments/Hue/Saturation.
Если мы хотим просто поменять цвет помады, то нужен слой в режиме Color, если же хотим сделать помаду темнее, то режим слоя Multiply, прозрачность кисти поменьше и подкрашиваем. Итоговый цвет помады можно будет поменять с помощью Hue/Saturation.
Я думаю, что если и были сомневающиеся, то и они уже поняли, что режимы наложения слоёв в Photoshop - это очень полезная вещь.